Pengertian Dan Fungsi CSS
- Jika kita sering mencari tutorial-tutorial tentang blog, maka hampir
bisa dipastikan kita pasti sering bertemu dengan yang namanya CSS. Sebenarnya apa sich CSS itu?
CSS (Cascading Style Sheet)
merupakan salah satu bahasa pemrograman web yang digunakan untuk
mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih
terstruktur dan seragam. Penggunaan CSS
ini tidak lepas dari kode-kode HTML. Ibarat kata kita adalah Arsitek
yang akan membangun sebuah rumah, maka paling tidak kita harus
mengetahui secara pasti mulai dari ukuran tanahnya. Kemudian seberapa
luas rumah yang ingin kita bangun, berapa buah dan berapa luas kamar,
ruang tamu, beranda, serta ruang utamanya.
Untuk bisa melihat perbedaannya maka anda bisa mencoba langsung dengan mengetikkan atau mengcopy kode dibawah ini di notepad.
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
- <html>
- <head>
- <title>Percobaan HTML saya yang pertama</title>
- </head>
- <body>
- <!-- Isi utama -->
- <h1>Halaman pertama</h1>
- <p>Selamat datang ke halaman pertama saya!
- <p>Halaman ini tidak ada gambar, hanya berisi berapa kata.</br>
- Tidak memiliki link yang bisa merujuk kemana-mana. </br>
- Harap maklum karena ini hanyalah halaman percobaan…</br>
- <p>Disini seharusnya ada lebih banyak lagi,</br>
- tetapi saya belum tahu apa yang ingin saya tulis lagi.
- <address>Dibuat 15 Desember 2011</br>
- oleh diriku sendiri.</address>
- </body>
- </html>
Simpan hasilnya dengan format .html (* contoh: percobaan pertama.html)
dan jangan lupa untuk mengubah extensi atau type file menjadi all files.
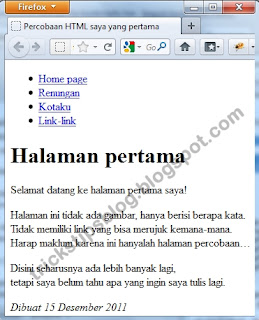
Maka setelah dibuka kira-kira kita hanya akan mendapatkan hasil seperti ini:
Preview :
Setelah kita lihat hasilnya, pasti kita akan merasa banyak sekali
kekurangan. Hal itu di karenakan memang karena disitu kita tidak melihat
ada style sama sekali.
Nah, kira-kira disinilah fungsi dari CSS ini. Dalam pembuatan sebuah website atau blog, CSS
dapat kita gunakan dalam mengendalikan ukuran gambar, warna teks, warna
tabel, ukuran border, warna border, warna hyperlink, warna mouse hover,
spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas,
bawah, bahkan untuk membuat bayangan dari objek dan parameter lainnya. CSS
bisa juga diartikan sebagai bahasa style sheet yang digunakan untuk
mengatur tampilan dokumen. Oleh karena itu pula, untuk mengerti CSS ini maka mau tidak mau, paling tidak kita harus sedikit tahu tentang HTML.
Sekarang kita akan berikan tambahan sedikit polesan dengan CSS.
Semisalnya kita ingin Website/Blog kita mempunyai latar warna hitam dan
tulisan putih. Maka kita cukup menambahkan kode seperti dibawah ini dan
meletakkannya atas kode </head>.
- <style type="text/css">
- body {
- color: white;
- background-color: black; }
- </style>
Maka kita langung akan mendapatkan hasil seperti yang kita inginkan sesuai CSS diatas.
Preview :
Nah, disini kita telah melihat sedikit fungsi dari CSS
ini. Hanya dengan penambahan 2 baris kode saja, tapi sudah bisa membuat
pengaturan yang sedemikan rupa. Tentu saja semua tidak berhenti disitu
saja. Seperti yang sebelumnya dikatakan, bahwa dengan kode CSS
ini kita bisa gunakan dalam mengendalikan ukuran gambar, warna teks,
warna tabel, ukuran border, warna border, warna hyperlink, warna mouse
hover, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas,
bawah, bahkan untuk membuat bayangan dari objek dan parameter lainnya.
cukup sekian ajah ya penjelasannya, kalau kurang jelas silahkan
berkomentar :)